플래시 강좌_ 버튼 클릭시 이미지 전환 플래시 만들기






레이어를 하나 추가하고 1프레임에 프레임 액션을 줍니다. stop();
완성되었습니다.
버튼을 눌렀을 때 이미지가 나타나는 방식을 수정할 수도 있겠죠.
버튼 클릭시 이미지가 전환되는 플래시를 만들어 보겠습니다.

File-> Import-> Import to Stage
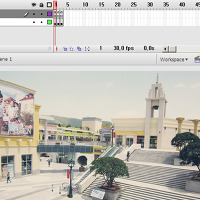
작업할 이미지를 불러옵니다.

레이어를 하나 추가해서 버튼으로 사용할 이미지를 불러와 정렬합니다.
배경화면도 이미지에 맞춰 크기를 조절해 주세요.

저는 세장의 이미지를 사용했는데요.
메인이미지가 있는 레이어에서 프레임마다 키프레임을 추가(F6)한 후
각 프레임에 나타날 한장의 이미지만 남겨두고 나머지 두장의 이미지는 삭제합니다.
버튼 레이어도 3프레임 까지 F5를 눌러 프레임을 연장합니다.

버튼으로 사용할 이미지를 각각 버튼으로 등록합니다.

버튼으로 등록한 이미지에 버튼 액션을 줍니다. 소스는 위와같이 주고
괄호 안의 숫자는 그 버튼을 눌렀을 때 나타날 이미지가 위치한 프레임의 숫자를 입력해 주세요.

레이어를 하나 추가하고 1프레임에 프레임 액션을 줍니다. stop();
완성되었습니다.
버튼을 눌렀을 때 이미지가 나타나는 방식을 수정할 수도 있겠죠.
'포토샵/플래시 > 플래시 CS3' 카테고리의 다른 글
| 플래시 강좌_ 버튼 클릭시 다음 화면으로 넘어가는 플래시 만들기 (14) | 2012.02.23 |
|---|---|
| 플래시 강좌_ 간단한 슬라이드 만들기 (2) | 2012.02.01 |
| 플래시 강좌_ 플래시 음악 삽입/음악 플레이어 만들기 (4) | 2012.01.13 |
| 플래시 강좌_ 플래시 링크걸기/플래시 링크거는 방법 (1) | 2012.01.07 |
| 플래시 강좌_ 눈내리는 효과/자연스럽게 눈내리는 효과 (8) | 2012.01.07 |
| 플래시 강좌_ 눈내리는 효과/플래시 눈내리는 효과/눈오는 효과 (5) | 2012.01.06 |