움직이는 글씨 태그/marquee 태그 정리
움직이는 글씨 태그에 대해 알려드리겠습니다.
설명
방향 지정: <marquee direction=방향>텍스트, 이미지</marquee>
속도(숫자가 클수록 속도가 느림): <marquee scrolldealy=숫자>텍스트, 이미지</marquee>
한번에 움직이는 픽셀수(숫자가 클수록 속도가 빠름): <marquee scrollamount=숫자>텍스트, 이미지</marquee>
영역의 배경색 지정: <marquee bgcolor=색상명 또는 색상코드>텍스트, 이미지</marquee>
영역의 가로, 세로 길이 지정: <marquee width=숫자 height=숫자>텍스트, 이미지</marquee>
반복 횟수 지정: <marquee loop=숫자>텍스트, 이미지</marquee>
좌우왕복: <marquee behavior=alternate>텍스트, 이미지</marquee>
한번 반복후 끝에서 정지: <marquee behavior=slide>텍스트, 이미지</marquee>
상하좌우 여백 지정: <marquee hspace=숫자 vspace=숫자>텍스트, 이미지</marquee>
<예시>
움직이는 글씨 태그에 대해 알려드리겠습니다.
설명
방향 지정: <marquee direction=방향>텍스트, 이미지</marquee>
속도(숫자가 클수록 속도가 느림): <marquee scrolldealy=숫자>텍스트, 이미지</marquee>
한번에 움직이는 픽셀수(숫자가 클수록 속도가 빠름): <marquee scrollamount=숫자>텍스트, 이미지</marquee>
영역의 배경색 지정: <marquee bgcolor=색상명 또는 색상코드>텍스트, 이미지</marquee>
영역의 가로, 세로 길이 지정: <marquee width=숫자 height=숫자>텍스트, 이미지</marquee>
반복 횟수 지정: <marquee loop=숫자>텍스트, 이미지</marquee>
좌우왕복: <marquee behavior=alternate>텍스트, 이미지</marquee>
한번 반복후 끝에서 정지: <marquee behavior=slide>텍스트, 이미지</marquee>
상하좌우 여백 지정: <marquee hspace=숫자 vspace=숫자>텍스트, 이미지</marquee>
<예시>
'pc사용/유틸리티 > pc사용tip' 카테고리의 다른 글
| 프록시 설정 검색중 해결법 (0) | 2012.03.05 |
|---|---|
| 윈도우7/xp 32비트 64비트 확인/32bit 64bit 확인 (2) | 2012.02.27 |
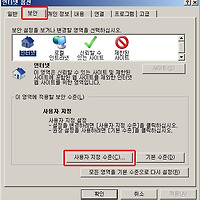
| 안전하게 제공된 콘텐츠만 보시겠습니까? 보안경고 안뜨게 (13) | 2012.02.26 |
| rapidget 삭제/라피드겟 삭제 하는 방법 (55) | 2012.02.20 |
| 백신 v3lite/알약 실행이 안되요/백신이 안켜져요 (8) | 2012.02.19 |
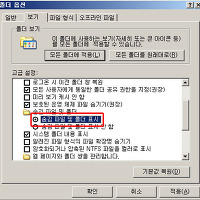
| 열어본페이지목록삭제/보기 (0) | 2012.02.16 |